Ich möchte dir heute ein Script zeigen, bei dem der Schriftzug einen Farbverlauf besitzt. Dies soll natürlich dynamisch sein, damit sogar Redakteure den Schriftzug anpassen können. Solch ein Effekt kann deinen Internetauftritt sicherlich aufwerten.
Ich habe dieses Script mit GraphicsMagick (1.2.5) getestet. Es könnte sein, dass dieser Effekt unter ImageMagick nicht funktioniert.
Du legst im Backend für dieses Beispiel am besten eine kleine Seitenstruktur an, etwa so:

Zusätzlich benötigst du einen Verlauf von einer beliebigen Farbe hin zu transparent. Wichtig zu beachten ist, dass die Grafik eine bestimmte Länge hat, damit sie nicht bei längeren Wörtern aufhört.
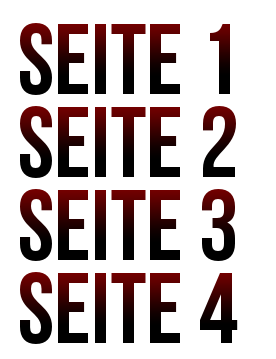
Das Ergebnis könnte etwa so aussehen:
Hier siehst du das benutzte Typoscript.
temp.navmain = HMENU
temp.navmain {
1 = GMENU
1 {
wrap = |
NO = 1
NO {
5 = TEXT
5 {
text.field = title
fontSize = 100
fontFile = fileadmin/font/font.otf
offset = 0,-80
}
#BG
wrap = <div>|</div>
format = png
quality = 100
XY = [5.w]+15,[5.h]+10
transparentBackground = 1
backColor = #FFFFFF
#get gfx to mask
20 = IMAGE
20.file = fileadmin/verlauf01.png
20.offset = 0,0
#generate mask
20.mask = GIFBUILDER
20.mask {
format = png
XY = 300,100
backColor = #000000
10 = TEXT
10 {
text.field = title
fontSize = 100
fontFile = fileadmin/font/font.otf
fontColor = #FFFFFF
niceText = 1
antiAlias = 1
niceText.sharpen = 1
offset = 0,80
}
}
}
}
}
lib.menu < temp.navmain



5 Gedanken zu „TYPO3 – Farbverlauf in einer Überschrift oder Menü mit Typoscript erstellen“